URL 주소에 따른 헤더 스타일 변경하기
본 게시글은 개인 공부를 하면서 기록 목적으로 작성한 내용입니다.
잘못된 내용이 있다면 제보 부탁드립니다. 🙇♂️
1. 개 요
멋쟁이사자처럼 프론트엔트 스쿨 과정을 마치고, 스터디 그룹원들과 함께
팀 프로젝트를 하면서 겪었던 문제와 그 해결 방안을 다음과 같이 정리해 보고자 한다.
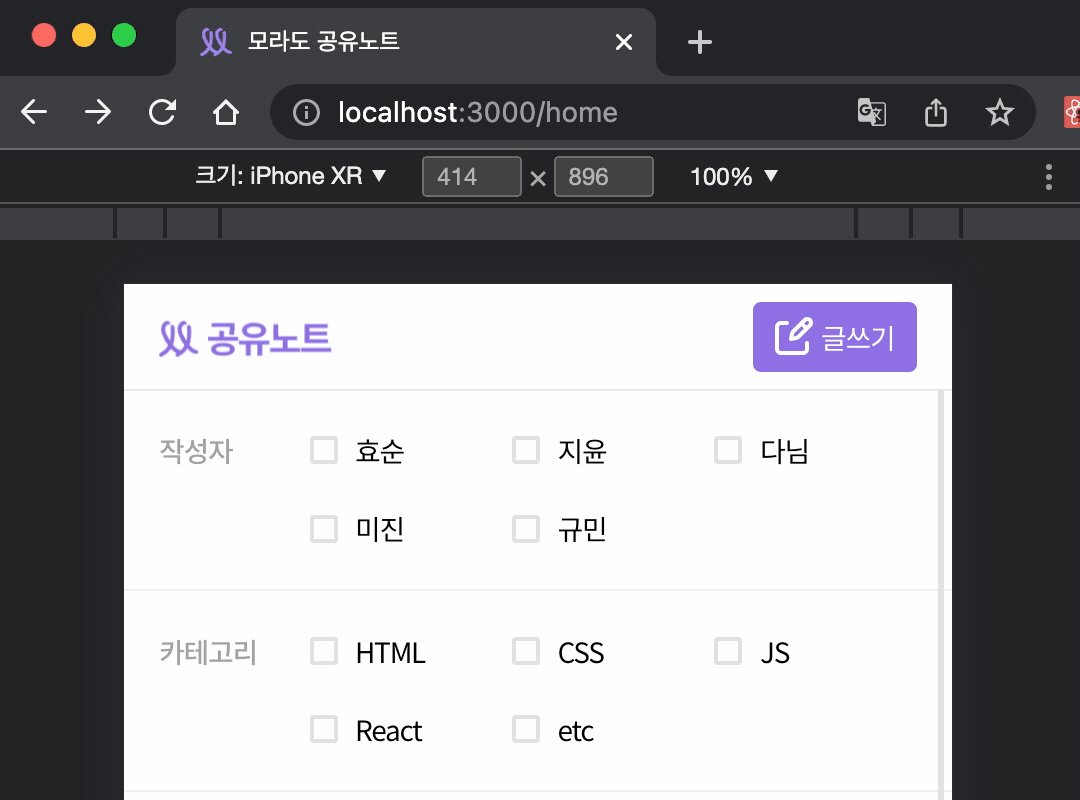
이번 글에서 남기고자 하는 기록은 접속한 URL 주소에 따라 다른 스타일 Header 만들기이다.

2. 문제 사항
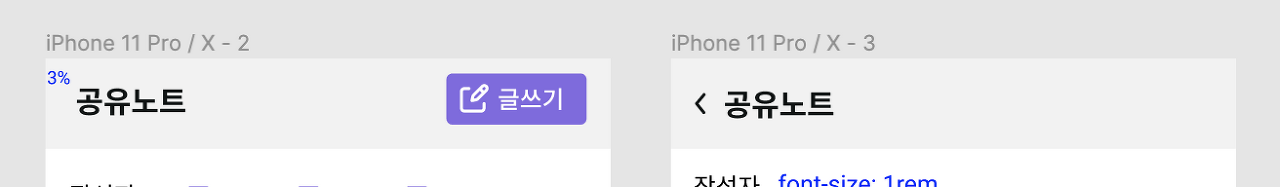
처음 이 시안을 보고 생각한 방법은 현재 사용자가 접속해 있는 URL 주소를 받아서 스타일을 호출하는 방법이었다.
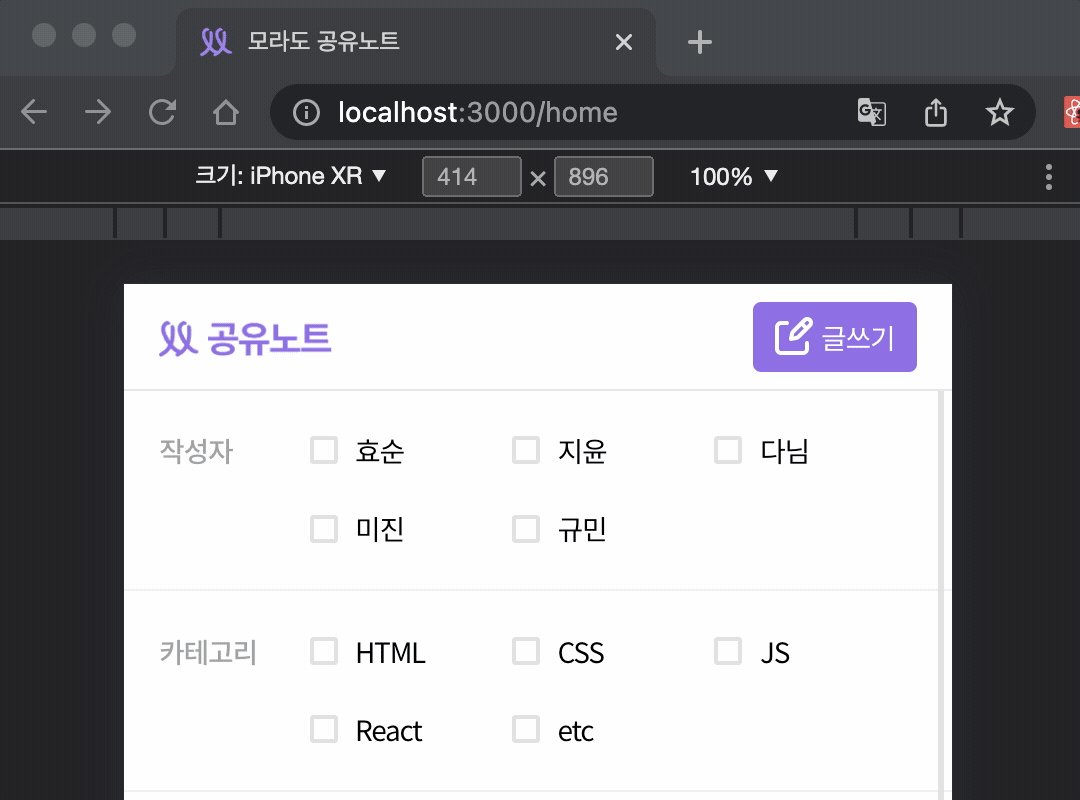
"/" (home.js) URL이 아닐 경우에만 글쓰기 버튼을 노출 시키는 방법이었는데, 처음 만들었던 아래 코드로 적용할 경우
새로고침을 해야만 정상적으로 버튼이 노출되는 문제가 발생하였다.
{
window.location.pathname !== "/"
? null
:
( <Button to="/new">
<EditImg src={EditIcon} />
<BtnText>글쓰기</BtnText>
</Button>)
}
3. 해결 방법
이를 해결하기 위해 찾은 방법은 react-router-dom에서 제공하는 useLocation 함수를 사용하는 방법이었다.
...
import { useLocation, useNavigate, Link } from "react-router-dom";
...
export const Header = () => {
const location = useLocation();
const navigate = useNavigate();
return (
<HeaderCont>
<HeaderWrap>
<BtnLink
type="button"
onClick={() => navigate(-1)}
current={location.pathname !== "/home" ? 1 : 0}
>
<ArrowLeft />
</BtnLink>
<Title><Link to="/home"><img src="/images/header_logo.png" alt="공유노트" /></Link></Title>
</HeaderWrap>
<NextBtn />
</HeaderCont>
);
};
...
const BtnLink = styled.button`
display: ${(props) => (props.current ? "block" : "none")};
margin-right: 1rem;
`;
...
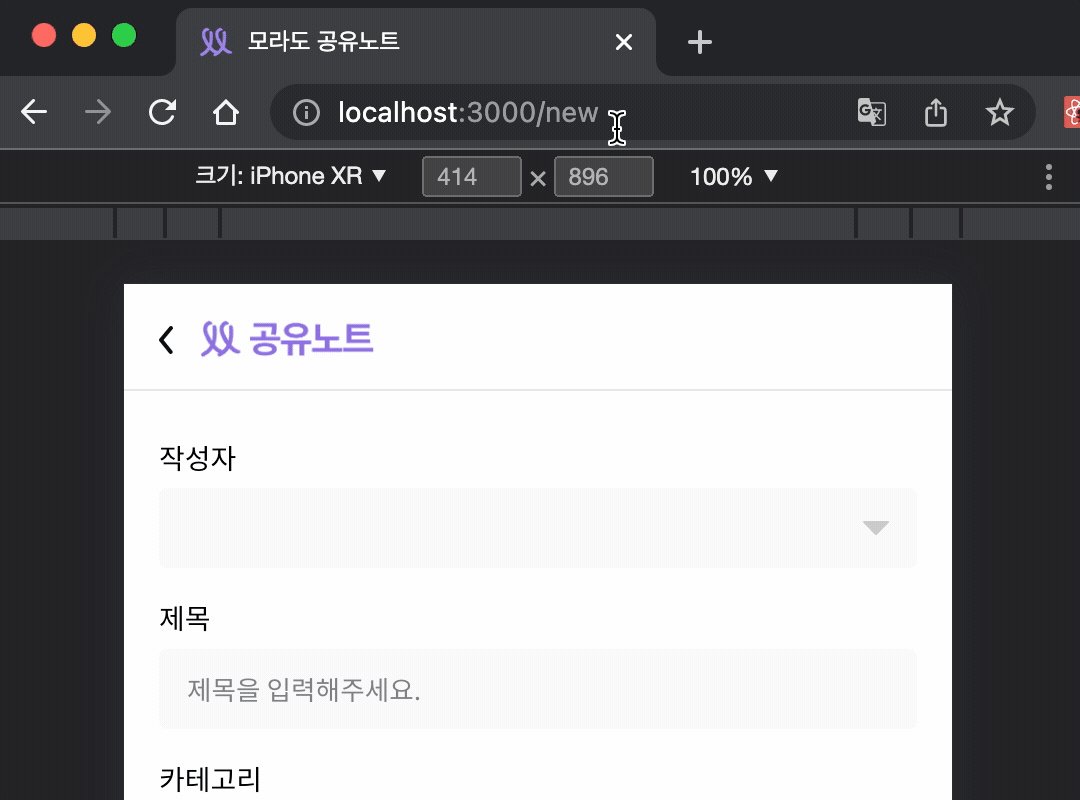
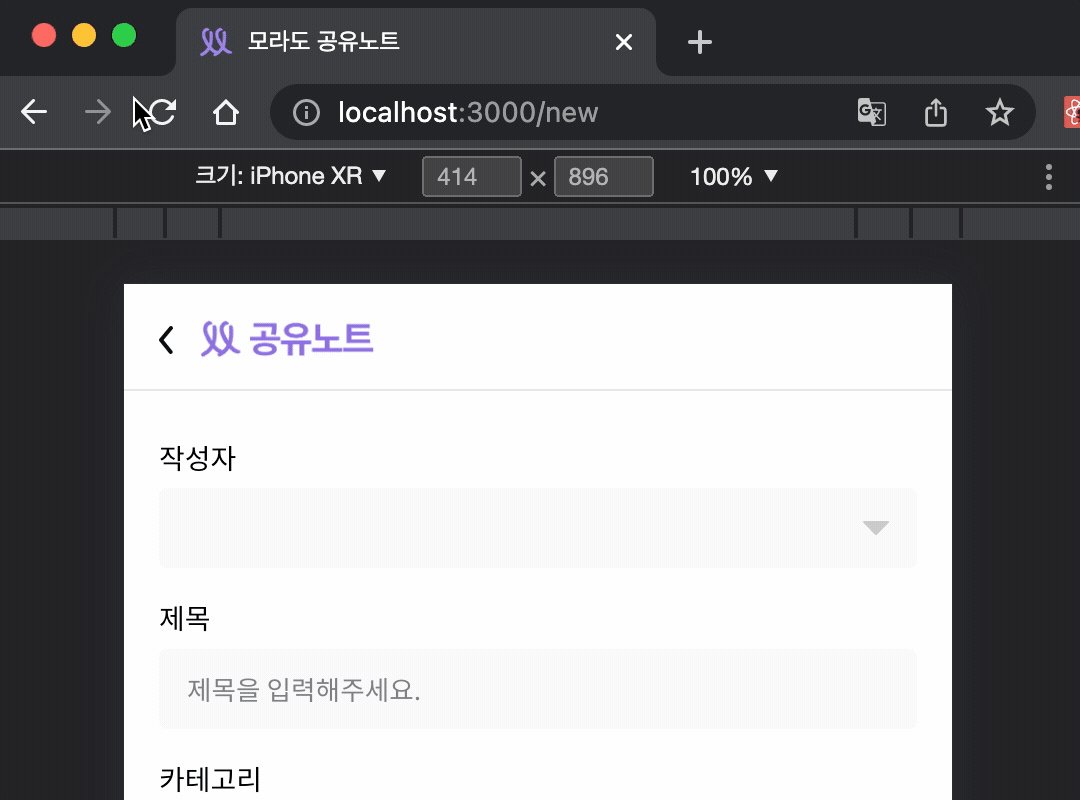
useLocation을 통해서 pathName을 가져오고, props로 전달하여 true 일 때만,
스타일을 노출하는 방법으로 접속한 URL 주소에 따라 다른 스타일 Header 만들수 있었다.

참고
https://mygumi.tistory.com/382
Warning Received `true` for non-boolean attribute :: 마이구미
이 글은 styled-components 에서 발생할 수 있는 Warning 을 다룬다. "non-boolean attribute" 에 관한 Warning 을 경험했다면, 이 글이 충분히 도움이 될 것이다. 원인과 해결방안 그리고 실제 Github 에 등록된..
mygumi.tistory.com
Warning: Received `false` for a non-boolean attribute. How do I pass a boolean for a custom boolean attribute?
Warning: Received `false` for a non-boolean attribute `comingsoon`. If you want to write it to the DOM, pass a string instead: comingsoon="false" or comingsoon={value.toString()}. How do I pass a
stackoverflow.com