본 게시글은 개인 공부를 하면서 기록 목적으로 작성한 내용입니다.
잘못된 내용이 있다면 제보 부탁드립니다. 🙇♂️
1. Block 과 Inline
- HTML 4.1 버전에서는 Block과 Inline 이라고 불렸으나, HTML5 에서는 Flow Contents와 Phasing Contents라고 불린다.
- display: block;
- 블록 박스는 다른 블록 박스에 포함되거나, 포함할 수 있다.
- 너비(width), 높이(height) 설정이 가능하며, 내부에 콘텐츠를 포함하지 않을 경우 높이는 0이다.
- display: inline;
- 인라인 박스는 다른 인라인 박스에 포함되거나, 포할할 수 있지만, 블록 요소는 포함할 수 없다.
- 내부에 포함된 콘텐츠 만큼 너비(width), 높이(height)를 가지게 된다.(너비, 높이 설정 불가)
- margin 좌(left), 우(right)는 적용이 가능하며, 위(top), 아래(bottom)는 적용이 불가하다. (※ padding은 적용되고 있지만, padding 속성으로 인한 공간은 벌어지지 않는다.)
- display: inline-block;
- 기본적으로 인라인처럼 화면에 렌더링되지만, 블록 박스처럼 너비와 높이 설정이 가능하다.
- Block Element 목록
더보기<address />
<article />
<aside />
<audio />
<blockquote />
<canvas />
<dd />
<div />
<dl />
<fieldset />
<figcaption />
<figure />
<footer />
<form />
<h1~6 />
<header />
<hr />
<noscript />
<ol />
<output />
<p />
<pre />
<section />
<table />
<tfoot />
<ul />
<video />
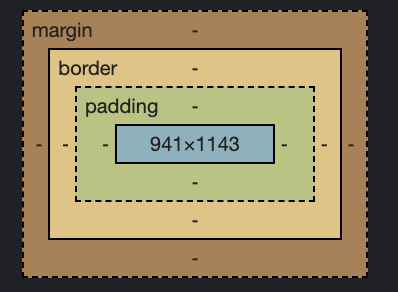
2. margin / border / padding / content

- margin: 외부 공간 박스
- border: 테두리 공간 박스
- padding: 내부 공간 박스
- content: 콘텐츠 공간 박스
- margin-box 는 외부 공간이므로 간격 제어는 가능하나, 배경색을 지정할 수 없다.
- margin-box는 음수값을 사용할 수 있지만, padding과 border-box는 음수값을 사용할 수 없다.
3. Dimension 설정
- 블록 박스, 인라인 블록 박스는 수치 설정을 통해 박스의 크기를 변경할 수 있다.
- width, height : 좌우, 높이를 설정
- min-width, min-height : 좌우 높이 최솟값을 설정
- max-width, max-height : 좌우 높이 최대값을 설정
- 기본적으로 width와 height 값은 content-box의 폭 만큼 설정이 된다.
- padding과 border는 포함하지 않아 속성을 주게 되면 width 값이 늘어나거나, 줄어든다.
- box-sizing: border-box; 을 주게되면 width와 height는 padding과 border를 합한 값으로 설정이 된다.
- width = content-box + padding-box + border-box
- height = content-box + padding-box + border-box
4. Overflow 설정
- 부모 박스의 영역을 자식 박스가 넘어서게 될 때 화면에 어떻게 렌더링할지를 결정하게 된다.
| 구 분 | 내 용 |
| overflow: auto; | 흐름이 넘치면 x/y축 모두 스크롤 바가 자동으로 생기며, 반대로 흐름이 넘치지 않으면 스크롤바는 보이지 않는다. |
| overflow: visible; | 흐름이 넘친 영역이 모두 보여진다. |
| overflow: hidden; | 흐름이 넘친 영역을 모두 감춰서 보이지 않게 한다. |
| overflow: scroll; | 흐름이 넘치지 않아도 기본적으로 x/y축 스크롤이 보인다. |